For those of us not content with strictly visual website authoring from an app and willing to go an extra mile to get a clean CSS code, there are a number of popular add ons and services that can speed up the process. Today we are reviewing three popular tools for optimizing CSS creation from Photoshop website designs - Project Parfait, CSS3Ps, and CSS Hat - and their performance with traditional and flat design elements. Evaluation is also available as video.
We will be running our first test on an image with complex gradient and shadow:

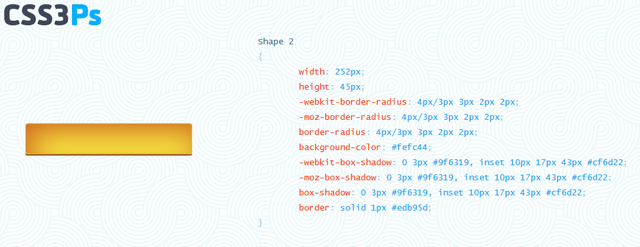
Running the image through CSS3Ps, a free Photoshop plugin functioning as a web service, takes about 30 seconds and produces very decent code to the right of the image - not bad for a freebie!

Pros: Photoshop plugin (always nice), generates comprehensive CSS, shows resulting image.
Cons: Time lag, results displayed in a browser instead of the app window, having to work with multiple programs.
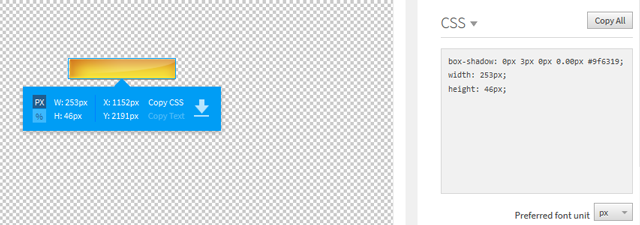
Now we run that same image through Project Parfait and the results aren't great - very few CSS styles were identified.

Pros: Fast, free way to generate poor results.
Cons: Doesn't generate comprehensive CSS.
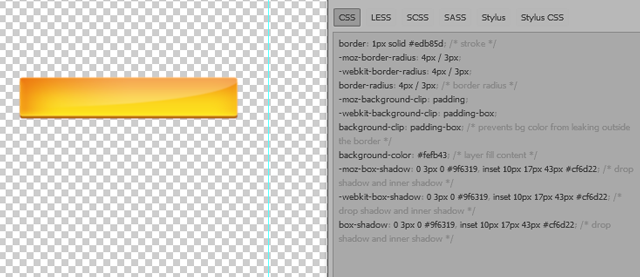
One more try, this time using CSS Hat, commercial Photoshop plugin - again, does not generate comprehensive CSS (missing dimensions).

Pros: Quick way to generate incomplete CSS code.
Cons: You actually have to pay for this commercial plugin that does not work 100%.
So far, CSS3Ps comes out on top in terms of quality. Now, let's take a look how these same plugins perform with that newfangled flat design, again starting with CSS3Ps. Here's our flat design button:

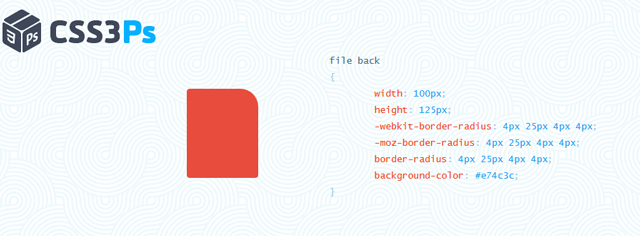
and here are the results from CSS3Ps - again, generating proper and comprehensive CSS code.

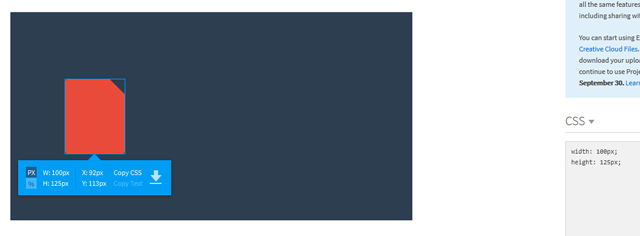
Project Parfait, take two - just sad, only picking up on image dimensions.

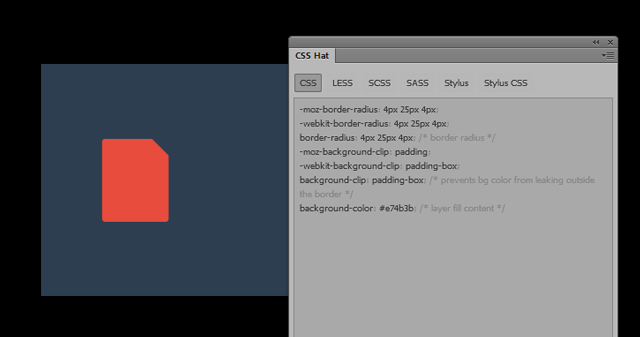
And finally, CSS Hat - failing, as before, to include image dimensions in the resulting CSS.

Our verdict after reviewing all three tools in real world scenarios for both traditional and flat design Photoshop artwork: love CSS3Ps, not excited on Project Parfait and CSS Hat.
If you strongly feel that these tools should be rated completely differently, we are always willing to listen - feel free to drop us a line.