Quick intro:
PageSpeed Insights is an analysis and guidance tool for improving web sites' UX. As with other Google web tools, its aim is to encourage web site optimization for faster SEO crawl and indexing. PageSpeed Insights’ analysis focuses primarily on improving load speed for the first screen (https://developers.google.com/speed/docs/insights/about). Unarguably, people prefer faster sites to slower sites and the importance of near instantaneous loads can be understood by using e-commerce as a metric, in which case a 100 ms (millisecond) increase in web site’s load time can result in 1% drop in sales (http://www.globaldots.com/how-website-speed-affects-conversion-rates/).
While encouraging use of PageSpeed Insights for site optimization, Google does not make any representations about using its results in its search algorithm itself. Google certainly does use PageSpeed Insights to rank search results, at least for mobile. And while a lot of established digital properties might have a poor PageSpeed Insights score, new sites or those fighting for visibility would do well to aim for the highest score possible.
Why we did it:
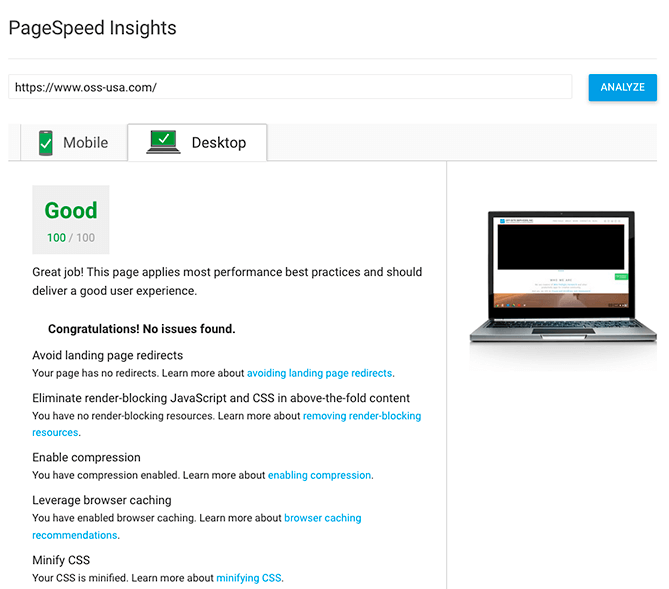
I am a firm believer that actions speak louder than words. To that effect, we try to make our own web site best represent our work in Drupal development and site optimization. One of our internal projects for 2017 was to attain a 100% PageSpeed Insights score for our own website, both to improve our web site’s visibility and performance but also as a study on the possibilities as it applies to our clients’ sites.
Here’s how we did it and why you shouldn’t.

1. We made all the changes required by PageSpeed to achieve the 100% score, but that score is not a set value. It can vary day to day, sometimes for no apparent reasons and without any changes to the web site itself. One day it will be 100% and the next day it will drop to 95%.
2. To achieve the score, especially on a Drupal site, you have to use code hacks, writing code outside of the framework. This creates two problems - it violates established principles of Drupal development and creates issues with future updates. Ideally, all website code will be done within a specific framework and web site’s core and modules are updated with security and maintenance updates as those become available. By replicating page styles via https://www.sitelocity.com/critical-path-css-generator so they load per PageSpeed Insights’ requirements as soon as the content of the first screen becomes available, we had to reference a separate custom CSS file that needs to be kept in sync with styles used on the site, and edited separately if the web site's CSS are modified.
3. One of the recommendations was to minimize calls to external resources, such as Bootstrap via CDN, fonts and JS libraries. Calling on those external resources is a standard practice, as it keeps the library maintained for all sites at one central location. By copying assets to our own server we introduced another maintenance requirement, as now it is our responsibility to keep localized resources up to date. This is done via cron script on a daily basis, but in reality cron scripts and other types of scheduled tasks have a chance to fail after server updates and require ongoing monitoring and manual restarts as necessary.
4. In theory, any framework site should update seamlessly within a major version (for instance, within 7.xx or 8.xx for Drupal), and the few modules exceptions that cannot update are documented in the ongoing maintenance notes. Modifying a Drupal site to get the 100% score on PageSpeed Insights introduces such a degree of site customization, covered in point #2 above, as to make site maintenance notes very extensive and rather challenging. While it might work for a web development shop that has the internal resources for this type of support, it might be hard to justify the added maintenance expense to a client, given the elusive nature of the 100% score.
To sum it up, we certainly recommend implementing PageSpeed Insights suggestions to the fullest, as long as these changes are natively supported by the web site’s underlying technology. Once Google’s modifications begin to require changes that necessitate complex maintenance procedures, the value of this incremental score increase is likely not to be justified.